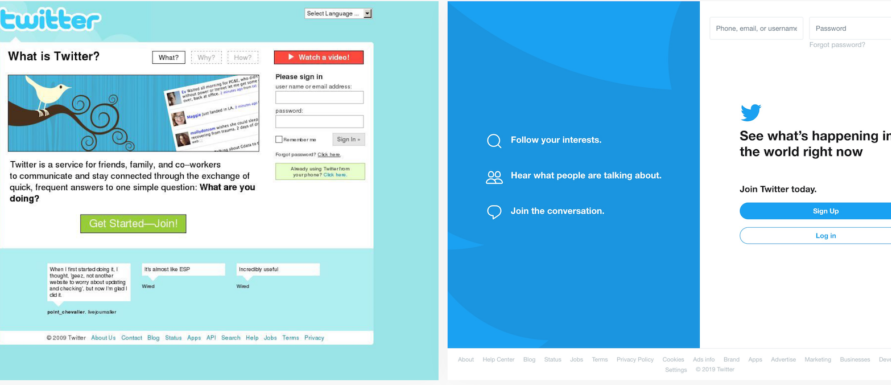
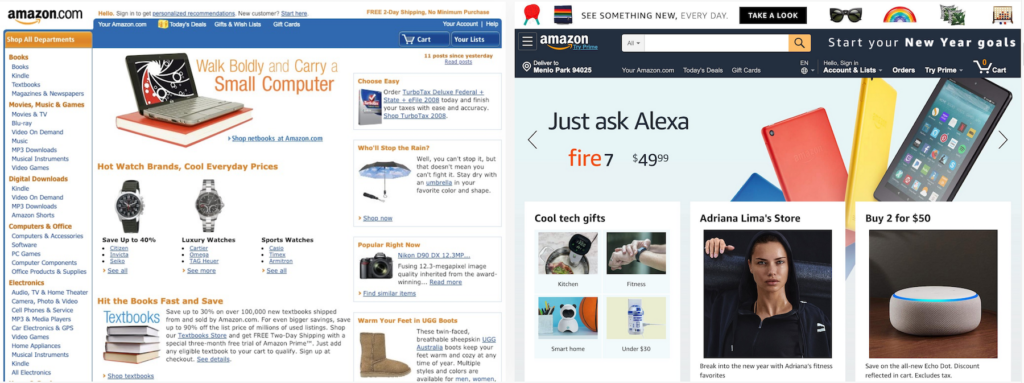
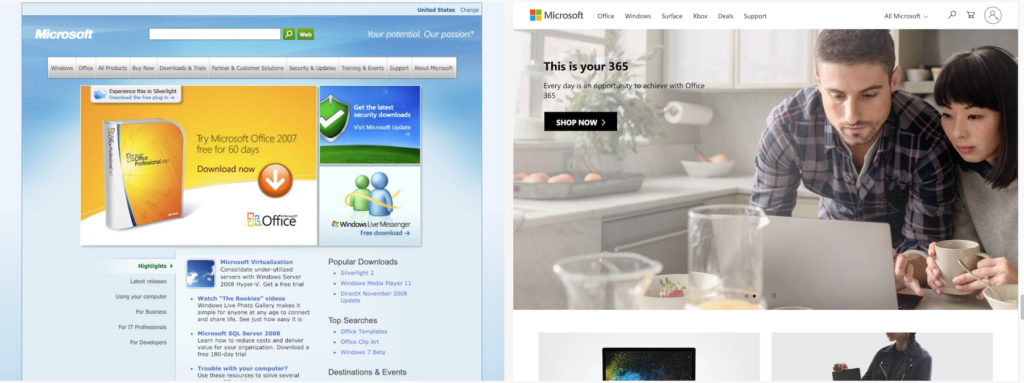
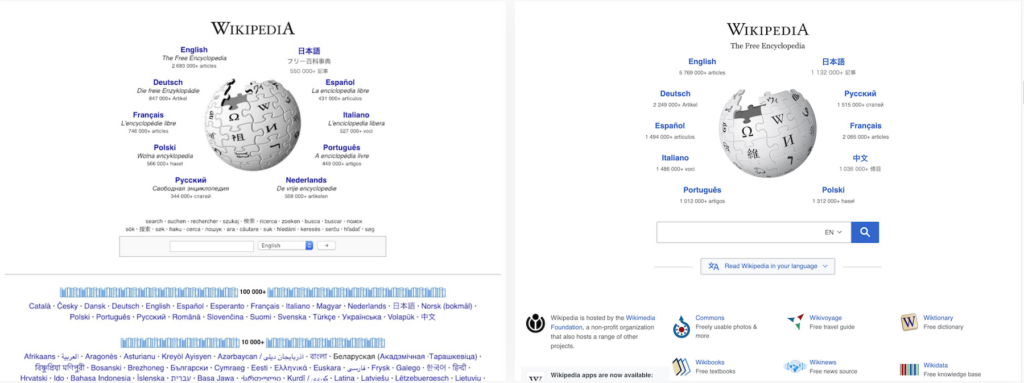
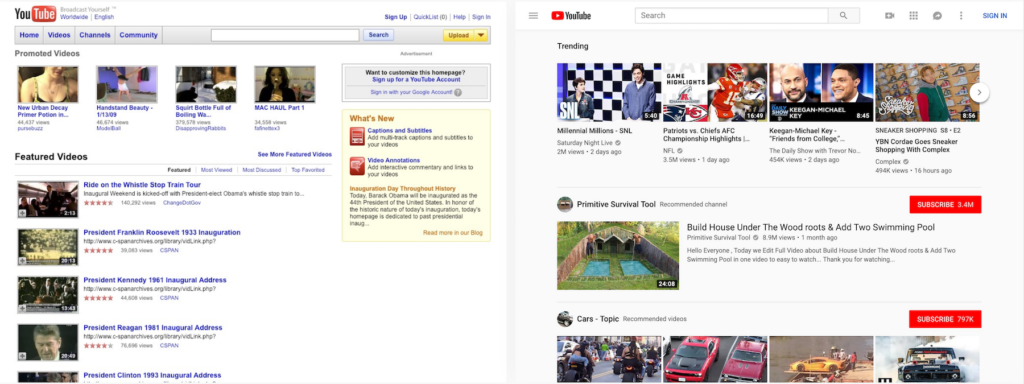
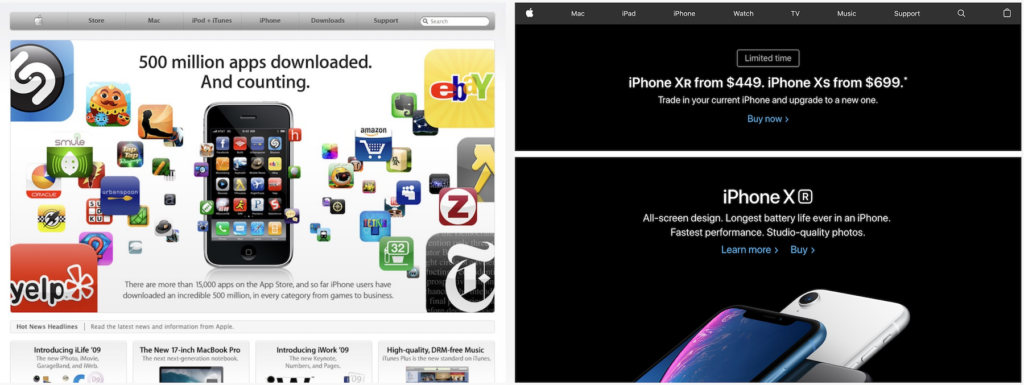
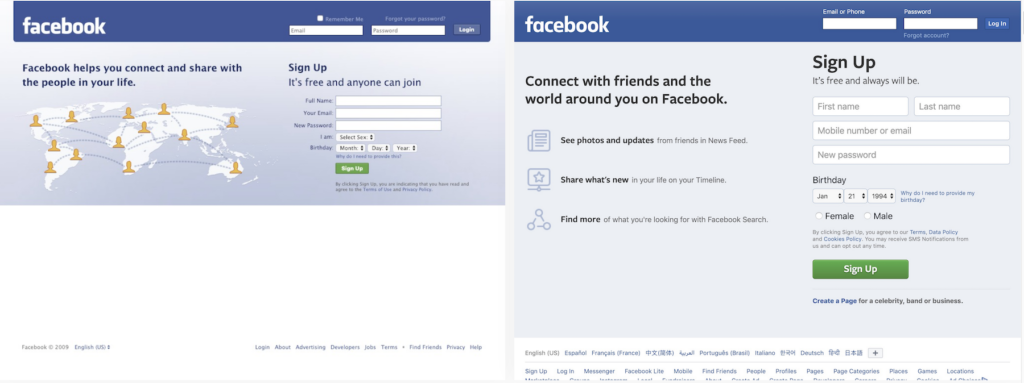
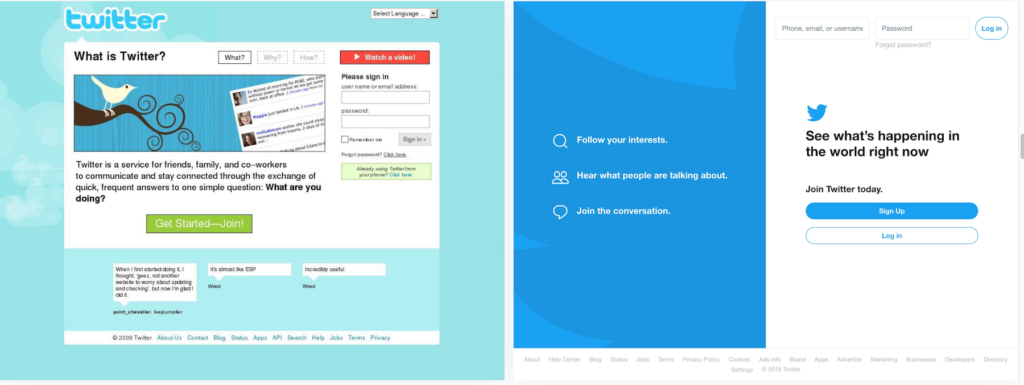
Die so genannte 10 Year(s) Challenge ist in sozialen Netzwerken derzeit überall präsent. Doch wir wollen nicht uns, sondern bekannte, prominente Webseiten bzw. deren Webdesign heute mit vor 10 Jahren vergleichen und schauen, was sich geändert hat.
Daraus kann man für die eigene Webseite sicherlich einige Verbesserungsansätze ableiten.















Kommentare zu 10 Years Challenge im Webdesign
1. Kommentar
Robert Kropp |
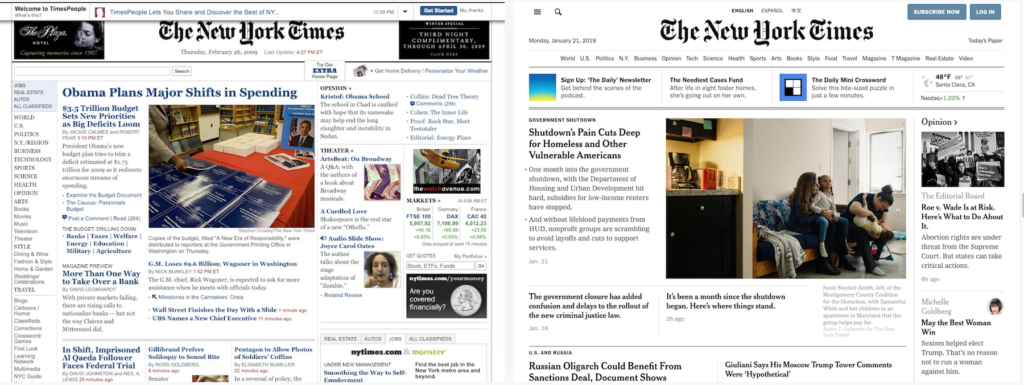
Nett zu sehen, wie Wikipedia, Google und New York Time "stabil bzw. Ihrem Design getreu geblieben sind. Wobei man bei WIKI eigentlich nicht von Design sprechen kann. Sieht immer noch aus wie MS DOS ;-)) Krass hingegen sind die Veränderungen bei Amazon und apple Trend hin mehr zu Minimalsimus und riesigen Bildern...